In this guide, we are going to show you how to embed other web pages or pi vision displays in a display, using the Web View+ custom symbol.
1) Allow iFrames in PI Vision
First, we need to allow the use of iFrames in PI Vision. Go to the PI Visions Web App and find the "web.config" file (C:\Program Files\PIPC\PIVision\web.config).
In the appSettings section, add the following line:
<add key="FrameSrcPolicy" value="Disable" />
The final section should look like this:

2) Test Web Page
Not all Websites are supported by iFrames, some hosts specifically deny displaying their website in an iFrame. To check if a public site is viable for an iFrame, go to the iFrame Tester and enter the url of the website you would like to display.
If you are the host of the website, you can enable iFrame support by sending the following header:
X-Frame-Options: ALLOW3) Display Web Page in PI Vision
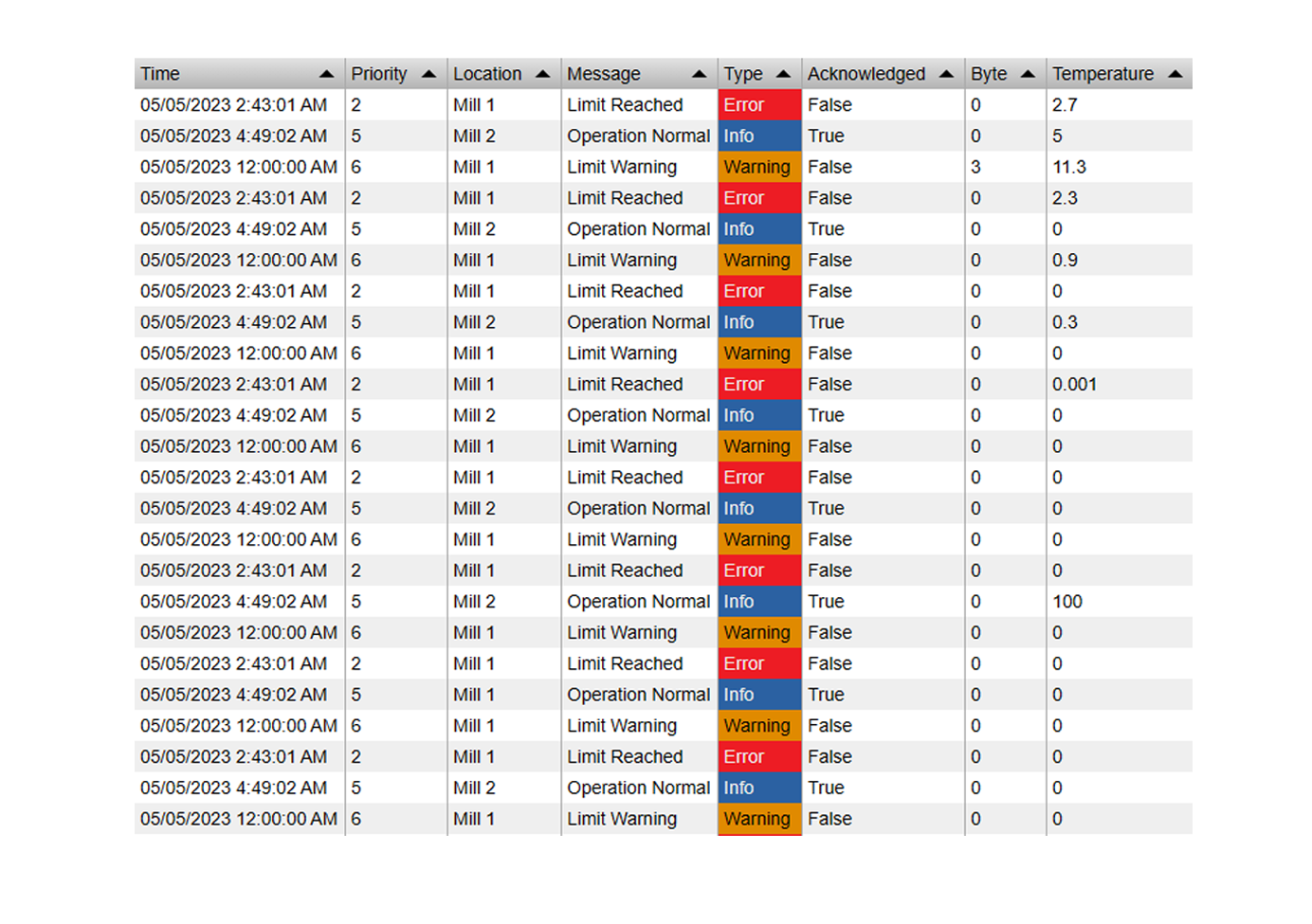
Finally, drag the "Web View+" symbol onto the display, and enter the url of the web page you would like to display. The final result should look like this:

For more information, see the Web View+ product page or get in contact with us at contact@software-athlete.com